Adventurer's Assistant
Case Study
Dungeons and Dragons has had a resurgence in popularity in the media. People were starting to see it appear in their favorite shows, like Stranger Things and Community. With this extra exposure, a lot of people became interested in playing D&D with no idea how to get started.
Deliverables
Wireframes
Branding
Hi-fi Mockups
Tools
Figma
maze.design
Jump to section
problem.
Dungeons and Dragons has a significant barrier to entry. Players must read through the Player’s Handbook, a comprehensive guide to getting started with DnD. Even then, players still need to group up with others and find someone who is willing to play the role of DM.
The Player's Handbook Covers...
Character Creation
Do you want to be an elven wizard? A gnome barbarian? What skills do you learn at level 5? Everything you want to know about your character can be learned here.
Combat Actions
Including bonus actions, reactions, and free actions. You can attack, move, cast counterspell, and yell across the battlefield in one 6-second turn.
Spellcasting
Depending on your class, you have access to different spells. From using ingredients to reciting a ritual, how you cast a spell can vary greatly.
…And a lot more!
solution.
I created an app that streamlines the character creation process without needing to read through the Player’s Handbook. While my app doesn’t cover as much information, it gives new players a quick way to get started in D&D. The rest of the information can be learned through playing.

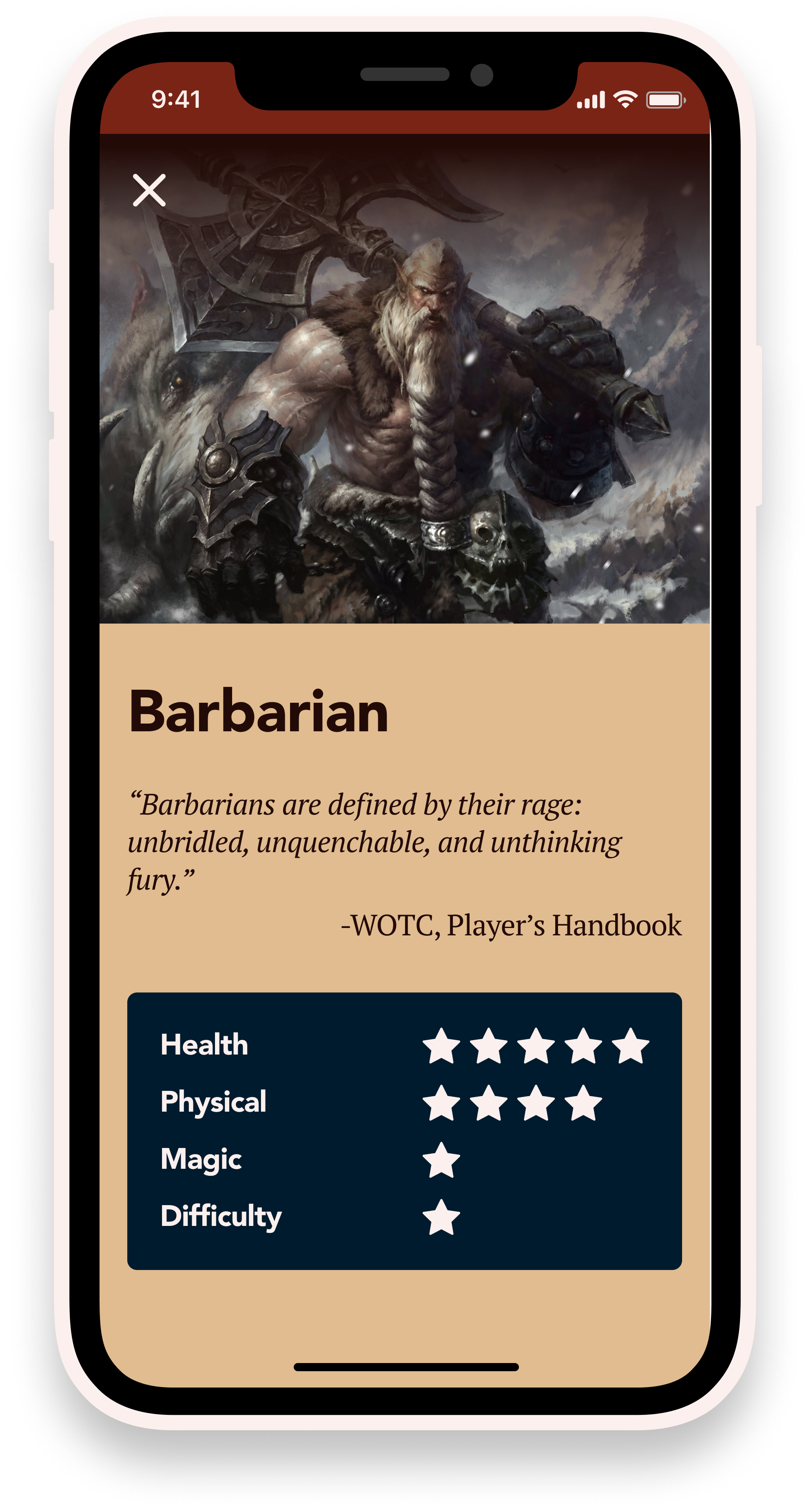
Summaries of Every Class
Don’t know the difference between a ranger and a druid? We’ve got you covered with summaries describing the most unique features of each class. Our stat analysis will let you compare options at a glance. This allows you to quickly decide which class is right for you.

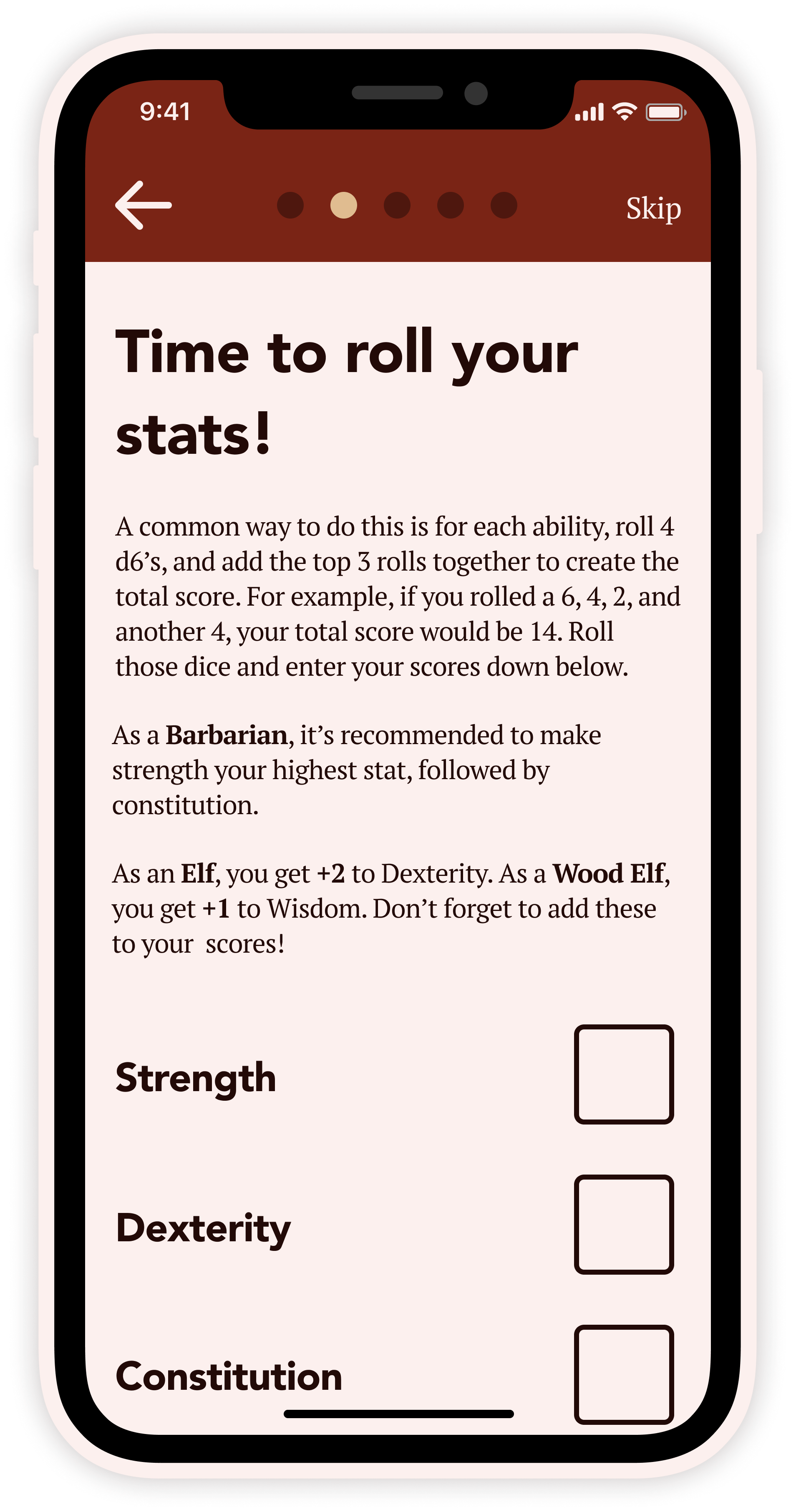
Step-by-Step Creation
Creating a character is complicated. Do you start by rolling stats? Choosing a class? Building your background story? In Adventurer’s Assistant, we’ve broken it down into 5 simple steps. Anyone can follow along and create their new adventurer!

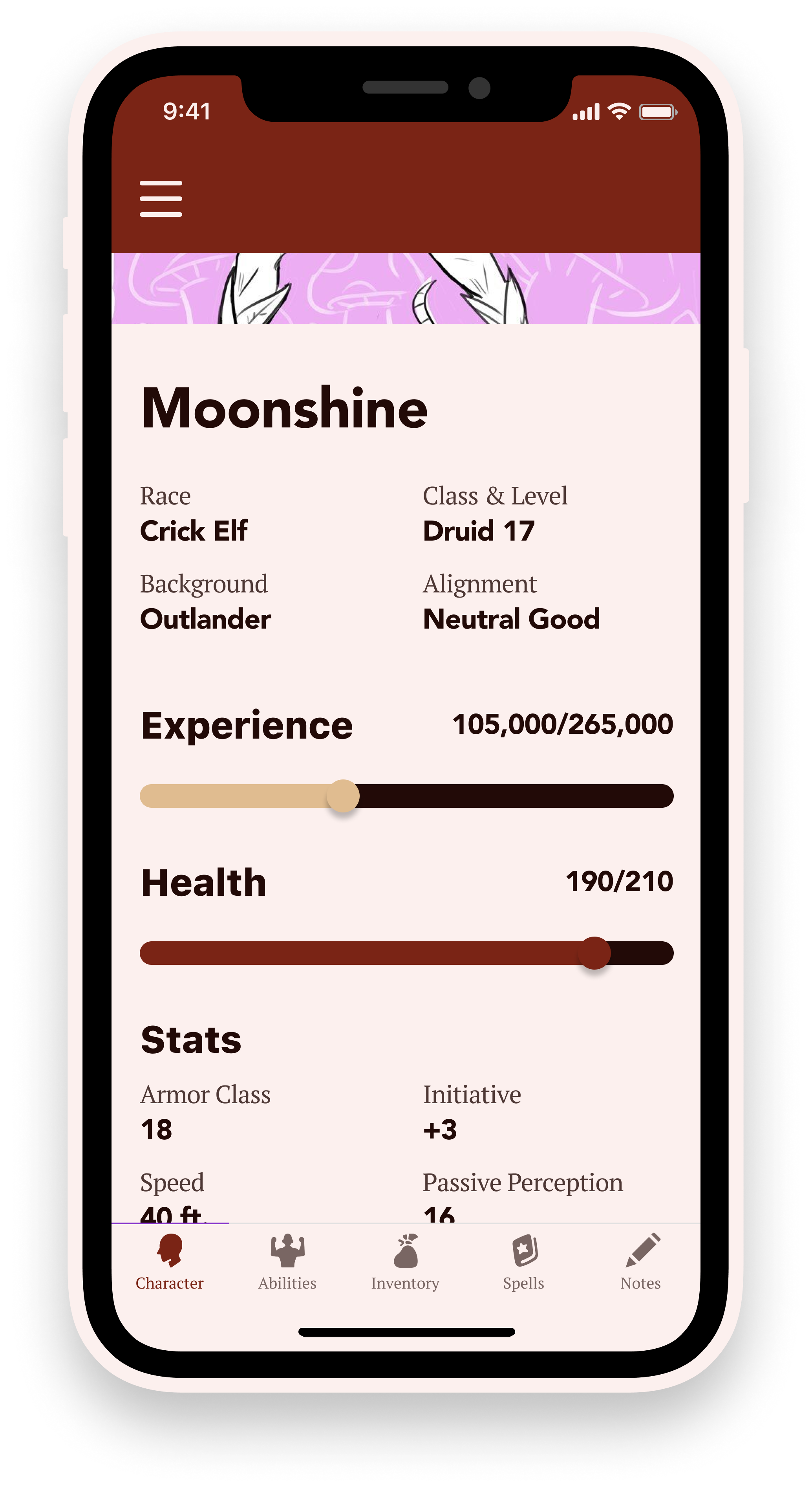
Keep Your Character Up-to-Date
Creating the character is only a part of the fun. Get into fights, learn new spells, and level up as you play. Adventurer’s Assistant allows you to update your character throughout the game. You can focus on what really matters: adventuring!
research.
Competitive Analysis
I researched a few popular D&D apps for character creation and information tracking. This helped me see how a digital character sheet might look. Here is what I found.
-
Information Overload -
Most screens were packed with information, I didn’t know where to look. I need to design a simple layout that users could understand right away.
-
No Noobs Allowed -
The apps' onboarding process expects you to have a prior knowledge of D&D. This shows these apps are targeting experienced players. New players don't have digital resources to get started.
Card Sort
To make my app usable in-game, I had to digitalize the standard 5e character sheet. To do this, I needed to understand how players separate different sections of the character sheet. I planned to use this information to design the nav bar, so users can jump around the app to the information they need.
information architecture.
Core Functions
-
Character Creation -
To get new users ready to play D&D, I had to create a simple character creation process. To me, "simple" meant able to complete without needing to reference outside resources.
-
Gameplay -
Once they have their character, players will have to update their information in-game. This could be adding new items, learning a new spell, or improving their stats.
-
Customization -
D&D fans are creative. I wanted my design to allow customization to spells, items, classes, or anything else. This was less of a priority, as new players will mostly stick to the rules as written.
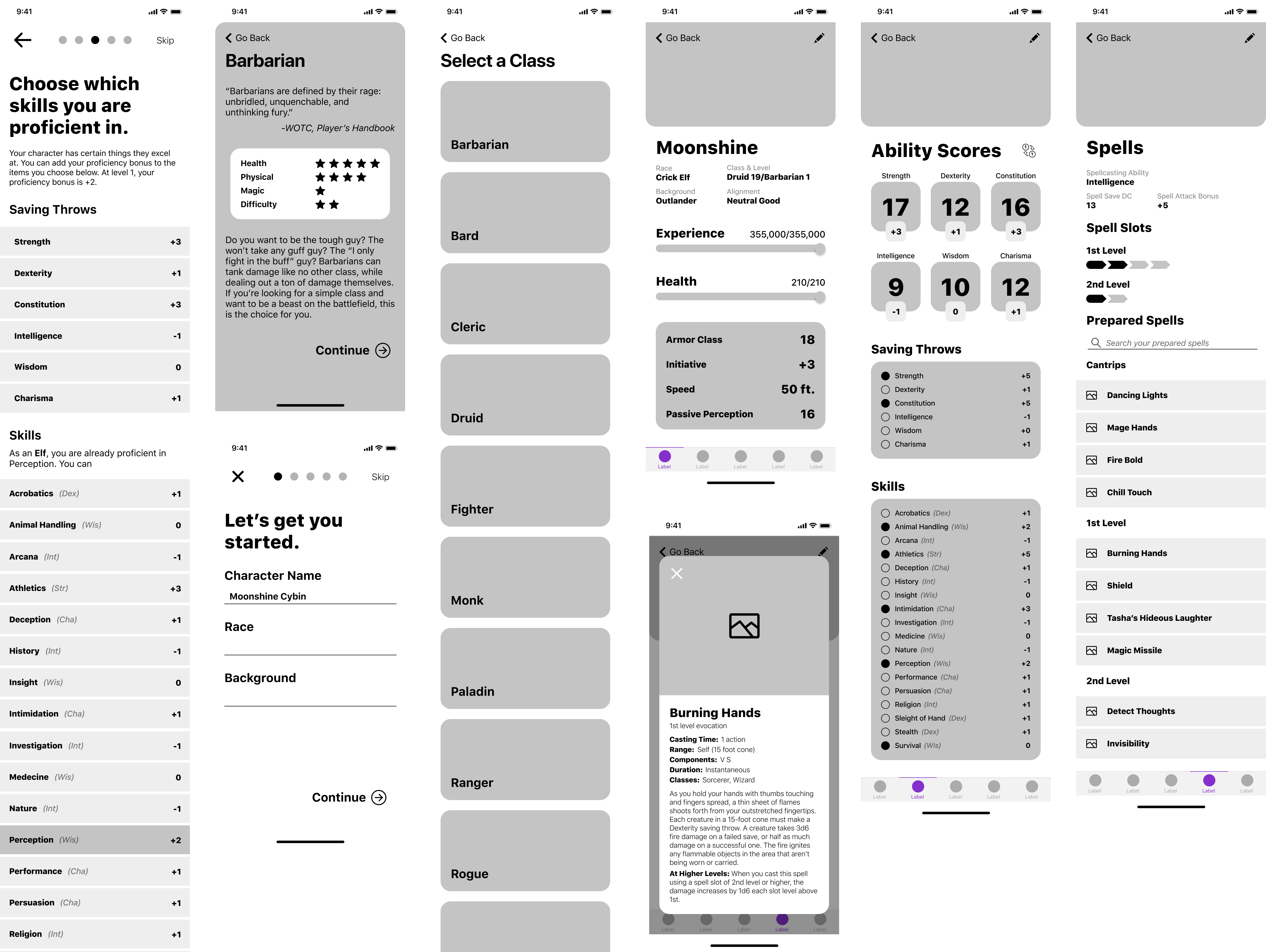
Wireframes
I created some wireframes and put them in front of new and experienced players to get their feedback.

User Feedback
-
Confusing Creation -
New users liked the introduction to each class, but felt lost in later steps. I needed to revisit this section and provide more information.
-
Complicated Screens -
New users felt overwhelmed and confused when viewing some screens, like the ability scores screen. I realized I was still using certain aspects from the character sheet that isn’t familiar to new users.
-
Clear Navigation -
Experienced users said the character sheet navigation is easy to understand, and they had quick access to all the information they wanted.
Refined Design Goals
-
Simplify Screens -
New users are having trouble finding and understanding information. I needed to redesign certain screens and elements.
-
Explain the Process -
A new user reads the summaries and decides they want to be a cleric. Where do they go from there? What race should they choose, what background? I needed to provide more information for each choice users have to make.
design.
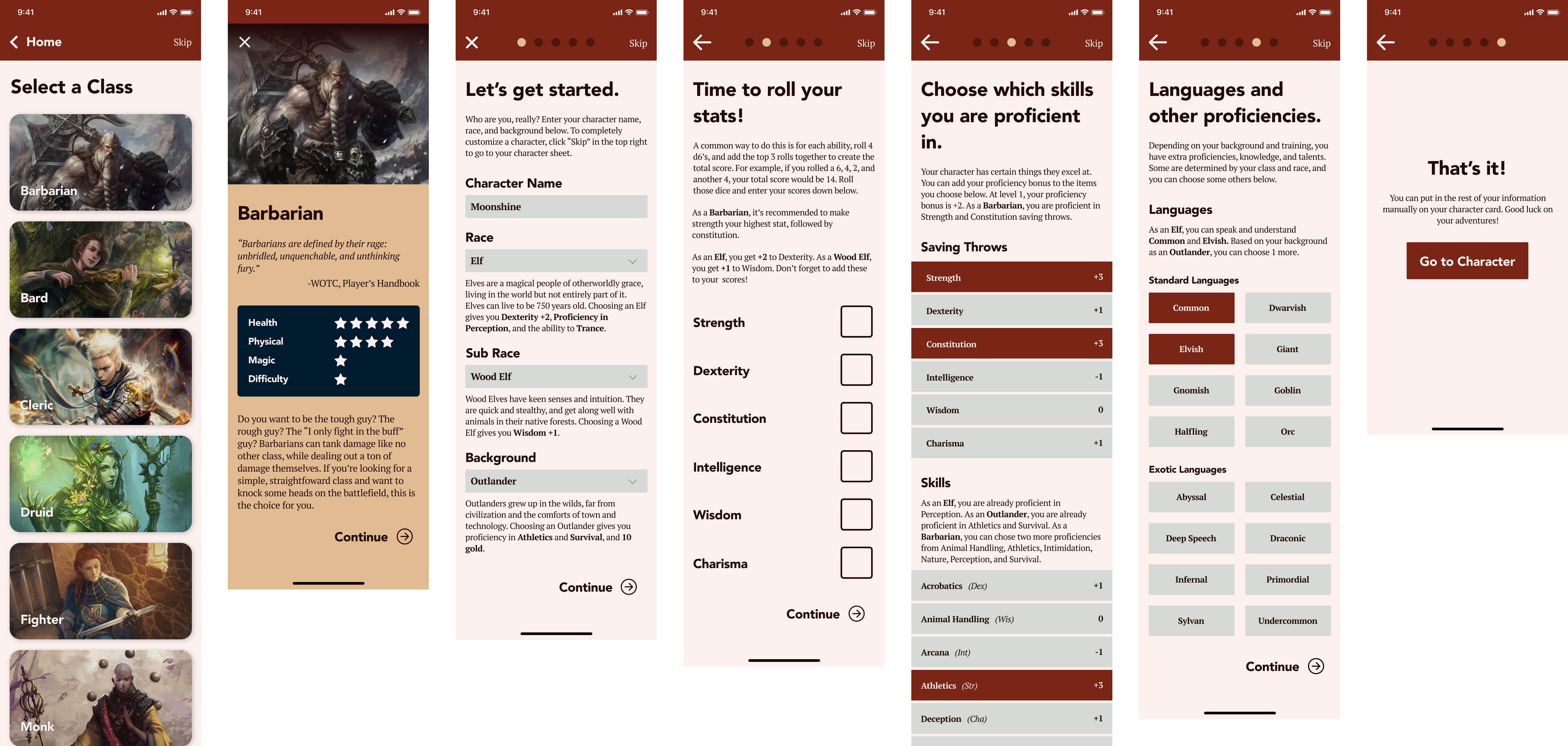
Character Creation Process

-
Summarize Character Choices -
I added summarized information for each step of the process. Sure, I know the difference between a dwarf and a gnome (and could talk at length about it), but a new player might need further explanation.
-
Interactive Process -
I added animations to some sections, like the proficiencies and languages section. This enforces the idea that a highlighted skill is what you’re good at. This ties in with the same section on the character sheet.
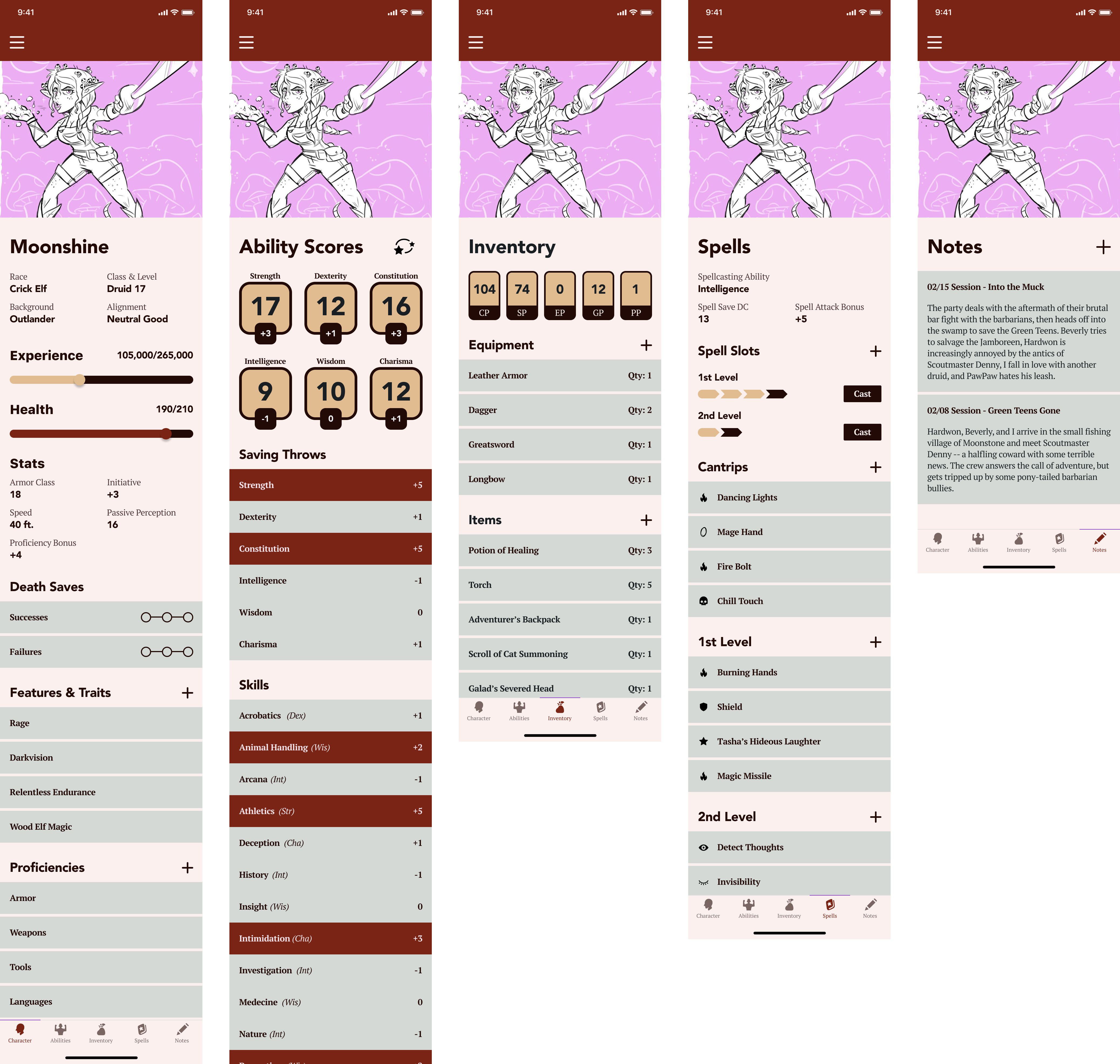
Digital Character Sheet

-
Let it Breathe -
I gave more space to text in general, giving each item its own box. I added a slight space between boxes to signify separate elements. This will help users understand information on the screen.
-
Highlighted Proficiency -
For proficient abilities, I highlighted the whole box with red. This is a step away from the classic character sheet. This change makes it easier for new players to understand their proficiencies.
next steps.
This is where I stopped with this project. D&D is a big hobby of mine, and it was a lot of fun trying to improve the player experience. If I was taking this project all the way, here’s what I would do next.
-
Usability Testing -
I would give users a few tasks with my prototype to see if there are any issues that come up. My project targets new players, so I would look for people with little experience playing D&D.
-
Success Metrics -
I would break down my design goals into measurable ones and question users after they are done testing the prototype. To measure the character creation process, I might ask, “How would you rate your understanding of the D&D character you created?”
-
Make Adjustments -
From testing and interviews, I would be able to analyze a lot of user feedback. Finding any problems and addressing them would elevate my design to the next level!
conclusion.
Design is all about problem-solving. Whenever I encounter a problem in something I do, I want to fix it. This was my attempt of creating a solution for one of my hobbies. It shouldn’t be so hard to get started in D&D, and I have a lot of ideas about lowering the barrier to entry. This app would allow a large group of new players to play D&D, which would mean a lot more content for fans! If you're interested in optimizing the D&D player experience, please reach out - I'd love to talk.